起因最近经常在群里看到诸如以下这些问题:怎么按键盘的Enter键提交表单呢?移动端怎么聚焦时让键盘变成数字键呢?移动端如何绑定键盘右下角【提交按钮】事件?移动端键盘右下角【提交】如果换成【搜索】呢?针对...
”html css移动form表单位置“ 的搜索结果
第四部分为第 14 ~ 20 章,介绍了 jQueryMobile 的相关知识,重点介绍了 jQuery Mobile 的页面、组件、主题、事件和插件等内容,并通过实用案例讲解了综合运用 HTML 5、CSS 3 和 jQuery Mobile 开发移动应用的方法...
文章目录HTML:form表单Name 属性表单包含表单元素CSS简介:CSS选择器基本选择器:组合选择器:分组与嵌套:伪类选择器,网页设计中常用的CSS属性 HTML:form表单 表单:用于搜集不同类型的用户输入 <form> . ...
如果表单输入接收到任何无效数据,则CSS选择器将以红色突出显示这些数据,直到输入变为有效为止为止,输入将以绿色突出显示。 该项目使用.setCustomValidity('') API,然后显示该API和与输入错误相关的错误消息。...
当我向CSS中的文本框添加边框时,HTML表单输入会移动当用户输入不正确的凭据到表单,然后在表单上方会显示一条消息,这也会导致表单改变位置,即使没有边界应用于输入,也会发生这种情况。我试图清除所有的彩车但是...
《form》表单标签,在html页面创建一个表单,表单标签在浏览器上没有任何显示。如果数据需要提交到服务器,负责搜集数据的标签必须存放在表单标签体内容。 action属性:请求路径,确定表单提交到服务器的地址...
我不喜欢默认的按钮样式。 这真的很无聊。 我在用类型按钮。 我可以在CSS样式不知何故这些?...Answer 1:你可以实现你通过很容易被CSS期望: -HTMLCSS#submit {background-color: #ccc;-moz-border-radius: 5px;-w...
表单的主要知识
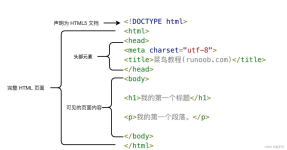
HTML(HyperText Markup Language),即超文本标记语言,是用于描述网页文档的一种描述标记语言。是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。
jQuery Popup Form 接受一个常规的 html 表单元素,将其转换为一个弹出窗口,并将该表单作为 AJAX 请求提交。 以编程方式打开它,或将其分配给现有链接或按钮。 它适用于所有主要浏览器(包括移动设备)。 您最多...
一种试图在用户体验和代码方面都做得很好的表单。 一方面,它是模块化的、简洁的、活泼的。 另一方面,它让人感觉愉快、乐于助人并且易于识别。 将此视为过度设计的练习。 安装 $ hub clone yoshuawuyts/fancy-form...
如果您一直与最新CSS框架保持同步,那么您可能已经听说过这个最新消息: Tailwind CSS 。 根据其文档,“ Tailwind是实用程序优先CSS框架,用于快速构建自定义用户界面。” 实际上,这意味着使用各种紧密映射到...
常见字体单位: 1.em 移动端常用的字体尺寸单位,说白em就相当于“倍”,比如设置...r是root的意思,即相对于根节点html的font-size进行缩放,当有嵌套关系时,嵌套关系的元素的字体大小始终按照根节点的字体大小...
html <template #operation="scope"> <div> <!-- 上移图片 --> <i class="el-icon-caret-top" @click="tableUp(scope.$index )">&
也就是说表单是用于向服务器传输数据的,总而言之,表单在网页中是非常重要的,所以,接下来的这篇文章将给大家来介绍如何用css来制作一个form表单,话不多说,让我们来看一下用css做form表单的具体内容。...
推荐文章
- IT巨头英特尔看好中国市场前景-程序员宅基地
- ceph中的radosgw相关总结_radosgw -c-程序员宅基地
- 前端数据可视化ECharts使用指南——制作时间序列数据的可视化曲线_echarts 时间序列-程序员宅基地
- ApplicationEventPublisherAware事件发布-程序员宅基地
- 自定义View实现仿朋友圈的图片查看器,缩放、双击、移动、回弹、下滑退出及动画等_imageview图片边界回弹-程序员宅基地
- PreScan第二课:构建实验_prescan坐标系-程序员宅基地
- 三分钟带你掌握 CSS3 的新属性_采用css转换,边框阴影等新特性完成css3偏光图像画廊设计-程序员宅基地
- 设计模式--组合模式-程序员宅基地
- Kotlin相关面试题_kotlin面试题-程序员宅基地
- HEVC英文缩写及部分概念整理(1)--博主整理_反量化 英文缩写-程序员宅基地